Cum se programeaza jocul Flappy Bird
Iata ca se poate! Niste studenti talentati de la Facultatea de Electronica, Comunicatii si Calculatoare din Pitesti (Aurel Turcin, Bogdan Saroi si Vasile Dionise) au programat o versiune abstracta a jocului Flappy Bird pentru simulatorul online de pe site. Detalii vei gasi mai jos, dar mai intai te invit sa te bucuri de joc.
Nu trebuie altceva decat sa apesi butonul “Reseteaza” si apoi “Executa”. Apoi iti vei putea comanda pasarea folosind tasta ‘w’. Pe locuri.. gata… START! 🙂
Scopul jocului il constituie depasirea cu succes a tuturor celor 27 de obstacole, sub forma de ziduri, dispuse pe 3 niveluri de dificultate, prin “batai din aripi” apasand tasta ‘w’ fara a zbura prea sus si fara a te lovi de pamant sau de vreunul din ziduri.
Fiecare din cele 3 niveluri sunt concepute in asa fel incat sa lase jucatorului o impresie de evolutie in dificultate, astfel:
Nivelul I:
• Viteza moderata;
• Numar ziduri: 9;
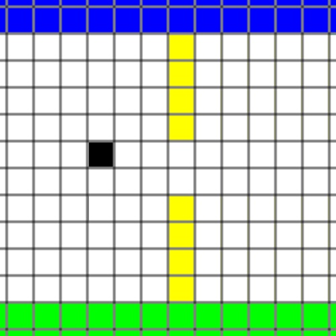
• Culoarea zidurilor: GRI;
• Spatiul din interiorul zidurilor: 3 patrate.
Nivelul II:
• Viteza sporita;
• Numar ziduri: 9;
• Culoarea zidurilor: TURCOAZ;
• Spatiul din interiorul zidurilor: 3 patrate.
Nivelul III:
• Viteza sporita;
• Numar ziduri: 9;
• Culoarea zidurilor: GALBEN;
• Spatiul din interiorul zidurilor: 2 patrate.

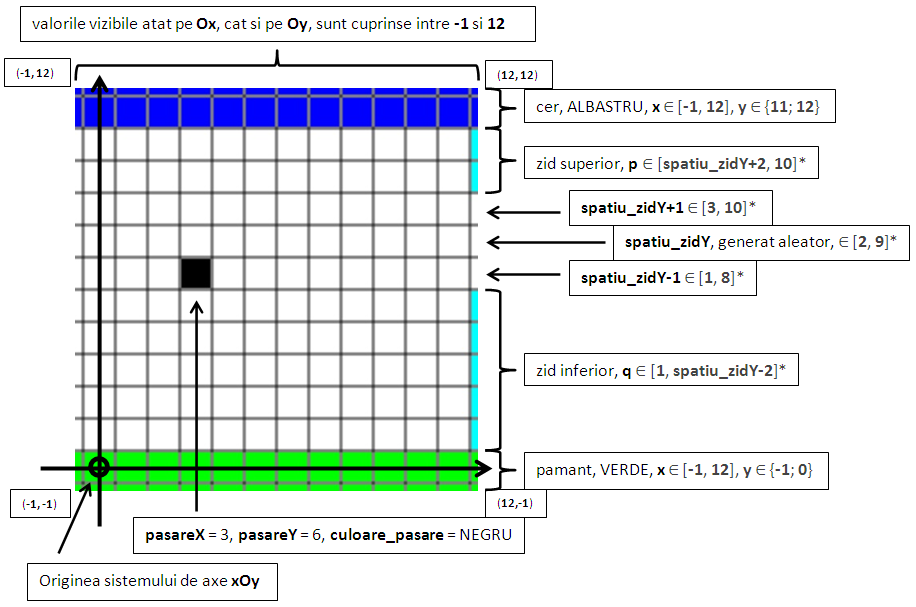
* In functie de valoarea pe care o primeste spatiu_zidY, “gaura” (de 3 patrate pe verticala: spatiu_zidY-1, spatiu_zidY si spatiu_zidY+1) determinata poate cauza disparitia zidului superior (ex.: spatiu_zidY == 9 => spatiu_zidY+1 == 10 => conditia de generare a zidului superior in functie de p nu este indeplinita, asadar acesta nu va fi generat, iar q ∈ [1, spatiu_zidY-2] ≡ [1, 7]), respectiv disparitia zidului inferior (ex.: spatiu_zidY == 2 => spatiu_zidY-1 == 1 => conditia de generare a zidului inferior in functie de q nu este indeplinita, asadar acesta nu va fi generat, iar p ∈ [spatiu_zidY+2, 10] ≡ [4, 10]).
Constrangerile legate de valorile posibile pe care p, q si spatiu_zidY le pot primi sunt identice pentru Nivelul I, respectiv Nivelul II, unde “gaura” este de 3 patrate, insa difera pentru Nivelul III, unde spatiul din zid va fi de doar 2 patrate, pentru a spori gradul de dificultate al jocului.

Constrangerile mentionate mai sus vor fi prezentate in cele ce urmeaza:
Odata cu reusita depasirii unui numar de 18 ziduri consecutive, trecerea la Nivelul III este marcata de schimbarea culorii zidurilor de la TURCOAZ la GALBEN si ingustarea spatiilor din ziduri de la dimensiunea de 3 patrate pe verticala, la doar 2, in timp ce viteza ramane identica.
Pentru a putea facilita aparitia zidurilor avand spatiile la limita superioara cat mai aproape de cer sau la limita inferioara cat mai aproape de pamant, am recurs la:
• modificarea intervalului in care spatiu_zidY ia valori de la [2, 9] la [2, 10]
• modificarea intervalului in care p ia valori de la [spatiu_zidY+2, 10] la [spatiu_zidY+1, 10], intervalul in care q ia valori ramanand neschimbat, si anume: [1, spatiu_zidY-2]
Astfel ca se disting urmatoarele cazuri limita:
• spatiu_zidY == 10 => spatiu_zidY+1 == 11 => conditia de generare a zidului superior in functie de p nu este indeplinita, prin urmare acesta nu va fi generat, iar q ∈ [1, spatiu_zidY-2] ≡ [1, 8], 9 si 10 ramanand asadar goale;
• spatiu_zidY == 2 => spatiu_zidY-2 == 0 => conditia de generare a zidului inferior in functie de q nu este indeplinita, prin urmare acesta nu va fi generat, iar p ∈ [spatiu_zidY+1, 10] ≡ [3, 10], 1 si 2 ramanand asadar goale.
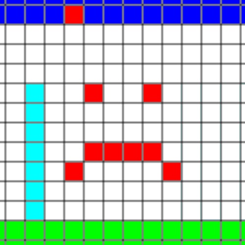
In continuare sunt prezentate cazurile in care jucatorul esueaza in atingerea obiectivelor discutate in prima parte a tutorialului, si anume:
• Zboara prea sus:

• Se loveste de pamant:

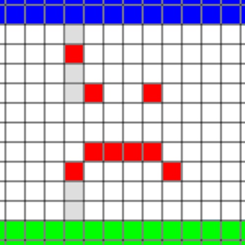
• Se ciocneste de zid:

In fiecare din aceste cazuri se poate observa cum locul in care pasarea realizeaza contactul cu un element ce face parte din mediu, variabila jocTerminat (initializata cu 0), ce anunta daca jocul e in continua desfasurare sau s-a terminat, primeste valoarea 1; animatia inceteaza, locul impactului se coloreaza cu ROSU, iar pe ecran isi face aparitia un “frowny” (sad face), lucru ce simbolizeaza esecul jucatorului in a-si duce la indeplinire obiectivele si determina sfarsitul jocului.
Impactul se determina prin compararea coordonatei Y a pasarii cu coordonata Y a fiecarui element constituent al mediului cu care aceasta se poate ciocni, astfel:
• daca pasareY > 10, s-a zburat prea sus;
• daca pasareY < 1, s-a lovit de pamant;
• daca pasareX si zidX sunt egale, iar pasareY > spatiu_zidY + 1 (Nivelul I & II), sau pasareY > spatiu_zidY (Nivelul III), s-a ciocnit de o portiune a zidului superior;
• daca pasareX si zidX sunt egale, iar pasareY < spatiu_zidY - 1, s-a ciocnit de o portiune a zidului inferior;
In cele ce urmeaza sunt prezentate alte particularitati ale folosirii variabilelor de care s-a discutat anterior, considerandu-se ca s-a tinut cont de tutorialele prezentate pe site in vederea introducerii cititorului in principiile programarii, acesta fiind asadar familiar cu majoritatea functiilor utilizate in reprezentarea grafica a elementelor, dar si cu celelalte functii uzuale.

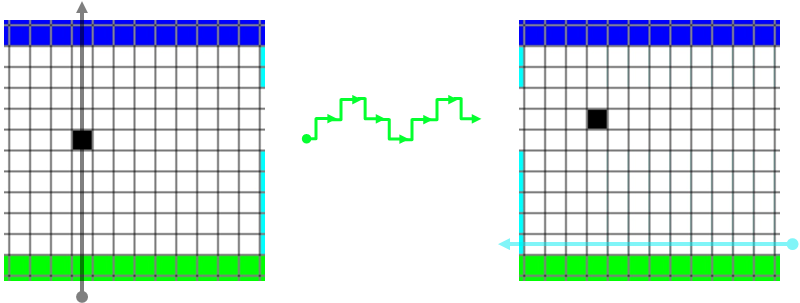
Sageata neagra ilustreaza axa pe care pasareY ia valori, pasareX avand tot timpul valoarea 3. pasareY este initializata cu valoarea 7, insa datorita faptului ca imediat ce jocul este lansat in executie pasarea intra in picaj, avand directia pe tot parcursul jocului 3 (insemnand ca, daca nu se precizeaza altfel, adica prin apasarea tastei ‘w’, lucru ce ar indica schimbarea directiei pasarii in sus (directie = 1), directia implicita ramane in jos pentru fiecare perioada de timp care trece (tic), fapt ce declanseaza o decrementare atat a pasareY, cat si a zidX), pasareY-ul real fiind de fapt 6.
Sageata turcoaz ne ajuta sa intelegem felul in care jocul avanseaza, ilustrand axa pe care zidX ia valori. Variabila zidX este initializata cu valoarea 13, insa, la fel ca mai sus, imediat ce jocul este lansat in executie primul zid devine vizibil instantaneu, zidX-ul real fiind de fapt 12.
Tranzitia de la un zid la urmatorul se face atunci cand zidX devine -3 (fiind deja “de ceva timp” iesit din imagine), moment in care zidX pentru noul zid primeste valoarea 13, pentru a facilita gameplay-ul, oferindu-i jucatorului mai mult timp pentru a reactiona la obstacolul viitor. Fiecare obstacol este contorizat prin incrementarea variabilei contor (initializata cu 0), pentru a se putea realiza trecerea de la un nivel la altul in functie de valorile pe care contor ajunge sa le detina (conditiile putand fi personalizate in functie de experienta jucatorului pentru o provocare pe masura).
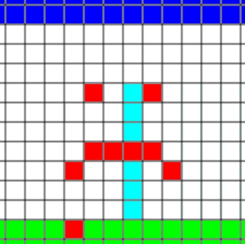
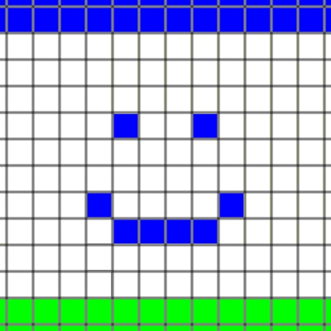
In momentul in care si cel de-al 27-lea obstacol a fost depasit (contor == 27, intrucat al 27-lea zid a iesit din imagine) variabila jocTerminat primeste valoarea 1, animatia inceteaza, locul in care se afla pasarea la momentul respectiv este eliberat, iar pe ecran isi face aparitia un “smiley” (happy face), lucru ce simbolizeaza succesul jucatorului in a-si duce la indeplinire obiectivele si determina sfarsitul jocului.

Jocul a fost conceput in ideea de a fi cat mai accesibil ca si cod/explicatii, lasand loc de interpretari si completari ulterioare. Ne-am propus de la bun inceput sa-l dezvoltam in scop didactic, din joaca si pentru joaca, asa ca pe cei ce vor sa mearga un pas mai departe ii rugam sa faca modificarile dorite direct in codul sursa din caseta din partea stanga a simulatorului.
Am stabilit, deci, principalele “detalii de finete” in ceea ce priveste codul din spatele jocului Flappy Bird. Tot ce ramane de facut este sa speram ca acest tutorial a fost pe intelesul si placul oricarui cititor si, nu in ultimul rand, sa va uram distractie placuta si spor la joc!
Aurel, Bogdan, Vasile
Te asteptai ca doar cu cele cateva instructiuni pe care ti le-am predat pana aici s-ar putea construi jocuri atat de faine? 🙂
(Daca ti-a placut acest articol, te invit sa te abonezi introducandu-ti adresa de email in formularul din partea dreapta (sus) si sa dai Like la pagina de Facebook Igotopia.)
Spor la gandit!
Florin


 Ai creier de PROGRAMATOR? Hai în
Ai creier de PROGRAMATOR? Hai în

